2012年12月17日 星期一
Lab 34 XML
1.XML就是延伸標記語言,是用來描述資料的一種標記語言,什麼是XMl呢?
XML的全名是Extensible Markup Language,也就是延伸標記語言。XML和HTML一樣都是一種標記語言,利用標籤來定義各種屬性。HTML的使用目的是排版資料,修改資料的顯示;XML的使用目的則是描述資料。
相較於HTML, XML比較嚴格,如屬性值一樣要用雙引號包起來否則會發生錯誤,各種文件定義也不能省略。
在XML裡面,標籤本身都沒有意義,在使用之前您必須去定義他們。因此,你可以使用幾乎任何名稱來命名標籤,但是在被樣式語言定義之前這些標籤都不具有任何意義。微軟的許多應用程式用的文件不是用XML為中心去寫的,不然就是與XML可以互相互換. XML就是有這一個好處:可以自由轉換。
就拿剛剛的範例來講,tutorial標籤下面有title, author, date, category等四個標籤,在定義後,這些可能成為項目清單,表格或是列表,這些標籤只是代號而已。
XML的全名是Extensible Markup Language,也就是延伸標記語言。XML和HTML一樣都是一種標記語言,利用標籤來定義各種屬性。HTML的使用目的是排版資料,修改資料的顯示;XML的使用目的則是描述資料。
相較於HTML, XML比較嚴格,如屬性值一樣要用雙引號包起來否則會發生錯誤,各種文件定義也不能省略。
在XML裡面,標籤本身都沒有意義,在使用之前您必須去定義他們。因此,你可以使用幾乎任何名稱來命名標籤,但是在被樣式語言定義之前這些標籤都不具有任何意義。微軟的許多應用程式用的文件不是用XML為中心去寫的,不然就是與XML可以互相互換. XML就是有這一個好處:可以自由轉換。
就拿剛剛的範例來講,tutorial標籤下面有title, author, date, category等四個標籤,在定義後,這些可能成為項目清單,表格或是列表,這些標籤只是代號而已。
2.XSLT是一種用於將XML文檔轉檔為HLML文檔或其他XML文檔的語言。XSLT指XSL轉換。XSLT是XSL中最重要的部分。XSLT可將一種XML文檔轉換為另外一種XML文檔。XSLT使用XPath在XML文檔中進行導航。XSLT是XSL中最重要的部分。
XSLT用於將一種XML文檔轉換成另外一種XML文檔,或者可被瀏覽器識別的其他類型的文檔,比如HTML和XHTML。通常,XSLT是通過把每個XML元素轉換為(X)HTML元素來完成這項工作的。通過XSLT,您可以向或者從输出文件添加或移除元素和屬性。您也可重新排列元素,執行測試並決定隐藏或顯示哪個元素。
XSLT使用XPath:XSLT使用XPath在XML文檔中查找信息。XPath被用来通過元素和屬性在XML文檔中進行導航。在轉換過程中,XSLT使用XPath來定義源文檔中可匹配一個或多個預定義模板的部分。一旦匹配被找到,XSLT就會把源文檔的匹配部分轉換為结果文檔。
2012年12月15日 星期六
2012年12月10日 星期一
2012年12月3日 星期一
Lab 29 Hand code a form
1. CGI 是 Common Gateway Interface 的縮寫,它可以連結網路主機端與瀏覽器端,
使其能夠作檔案存取等動作的一種介面,CGI 程式就是可達成前述動作的程式,這是一種通稱而不是指某種特定的程式,CGI 程式可以使用多種電腦語言來撰寫,依據作業平台的不同最常見的有 C、C++、Perl、PHP、TCL、JAVA、VB....等,而大家在不同網頁上所見到的留言板、討論區、計數器、票選、寄賀卡、線上人數....等,都是屬於 CGI 程式的一種。
在網路上較常見的 CGI 程式多數是使用 Perl 語言撰寫的,因為它幾乎可說是專門為了撰寫 CGI 程式而量身打造的一種電腦語言,而且可使用的平台也較廣,如果是使用 VB 來撰寫 CGI 程式,那就只能在 Windows 平台上執行,若使用 C 語言來撰寫 CGI 程式,那麼就必須要在不同的作業平台上重新編譯過,否則是不能正常運作的。
Perl 語言是一種解譯式 (或稱直譯式) 的電腦語言,因此是以原始碼的型態散播的,它的語法基本上與 C 極為類似,許多學習 CGI 程式的人都是由觀摩他人撰寫的 Perl 程式,進而修改成自己想要的介面或功能來入門的,Perl 比較特別的是正規表示式 (Regular Expressions),功能非常非常的強大,但是因為是以符號所組成的一些處理規則,所以常常有初學者因為懶得查閱文件所以被它給打敗,如果您能在參考他人的程式時勤查文件來對照,其實學習起來並不難!
但是網路上雖然較常看到以 Perl 語言所撰寫的 CGI 程式,但是 CGI 與 Perl 並不等於是同義字,請不要將名詞弄混了,如果是請教有關 Perl 語言所撰寫的程式問題,就寫明請教的是有關 Perl 語言的語法或流程等,"CGI" 與 "CGI 程式" 也一樣不等於是同義字,"CGI" 一詞僅指 "通訊協定",而 "CGI 程式" 才是指 "程式"。
檔案格式與屬性設定: 以上兩個檔案可以使用一般的文字編輯程式來製作,儲存時必須以標準的 ASCII 格式來存成文字檔,而上傳時也必須使用 ASCII 模式來上傳。
2.
2012年12月2日 星期日
Homework 11/26/2012
1.
在時速300km/h的高鐵上如何提供上網,2G, 3G, 4G, Wi-Fi可行嗎? 試提出可行之道。
在高鐵上上網,2G、3G、4G、WiFi都是不可行的,最多2G傳輸訊號時,可以接受120km/hr的速度,其他三種都無法作用在破百的時數上面。
若要解決問題,只可能WiMAX無線技術,它可接受的最高移動數度可達到350km/hr,但WiMAX雖然是行動頻寬,但要可以在高鐵上穩定上路仍然遇到很大困難,例如說需要克服訊號Handover、穩定度等問題,鄭聖慶舉例,當初WiMAX規格制定是在時速130公里以內。在高速鐵路時速300公里的環境下,容易產生杜普勒效應,目前測試若超過時速240公里時,就有斷訊等問題,將持續設計新的WiMAX產品,期望能克服這個問題。
2.
在高鐵沿線兩側部建Wi-Fi基地台(Access Point),能否解決高鐵上網問題,為
什麼?
採用衛星技術,必須在車上架設天線,並且瞄準衛星方位,高速鐵路行進時,位置不斷移動,所以天線必須一直追蹤衛星,天線的控制、成本昂貴都是問題;另外,因為高速鐵路速度太快,平均幾秒鐘就要切換Wi-Fi無線基地台(AP),想要穩定地切換相當困難。
參考網址:http://www.digitimes.com.tw/tw/dt/n/shwnws.asp?id=0000093882_A814WT75YE9SZDJ1EI0C9&ct=1
2012年11月12日 星期一
2012年11月11日 星期日
Homework 11/5/2012
1. 觀看場域應用與服務設計: "科技人如何做通俗演講" (4分鐘)撰寫200演講摘要
工程師和科學家所做的研究和在解決的難題都是與我們息息相關的事物,例如能源、氣候、衛生保健…,但一般大眾卻都不了解他們在做些什麼,所以演講者希望科學家可以跟大家分享自己在研究的神祕領域,讓大眾了解這些研究的東西與他們的生活有什麼相關性,而要大家了解這些東西,其實可以先在說話時,盡量避免艱澀難懂的術語,轉換成通俗的文字,讓想法更簡單易懂而非簡化它。而在做PPT時,也不要用太多句點式的句子,這會讓你的報告顯得很無趣,而且太過於依賴文字,如果改成生動的圖片,和簡單的句子,其實可以讓大家更能明白你想表達的東西。
2. 你覺得以後上台作簡報,會做些什麼樣改變?
我以後會在PPT上寫出簡單明瞭的主題,其他重點也會用圖片註釋,也會避免掉公式推導,注意語調變化。
但我覺得報告的性質還是要看對象來決定,假設以高科技這項主題舉例,如果是對於高科技完全沒有概念的人,就會講的簡單一些,盡量說些大方向性,但如果是大家都是對高科技有點了解的人,還是可以講一些術語,並可以深入討論比較好。
工程師和科學家所做的研究和在解決的難題都是與我們息息相關的事物,例如能源、氣候、衛生保健…,但一般大眾卻都不了解他們在做些什麼,所以演講者希望科學家可以跟大家分享自己在研究的神祕領域,讓大眾了解這些研究的東西與他們的生活有什麼相關性,而要大家了解這些東西,其實可以先在說話時,盡量避免艱澀難懂的術語,轉換成通俗的文字,讓想法更簡單易懂而非簡化它。而在做PPT時,也不要用太多句點式的句子,這會讓你的報告顯得很無趣,而且太過於依賴文字,如果改成生動的圖片,和簡單的句子,其實可以讓大家更能明白你想表達的東西。
2. 你覺得以後上台作簡報,會做些什麼樣改變?
我以後會在PPT上寫出簡單明瞭的主題,其他重點也會用圖片註釋,也會避免掉公式推導,注意語調變化。
但我覺得報告的性質還是要看對象來決定,假設以高科技這項主題舉例,如果是對於高科技完全沒有概念的人,就會講的簡單一些,盡量說些大方向性,但如果是大家都是對高科技有點了解的人,還是可以講一些術語,並可以深入討論比較好。
2012年11月5日 星期一
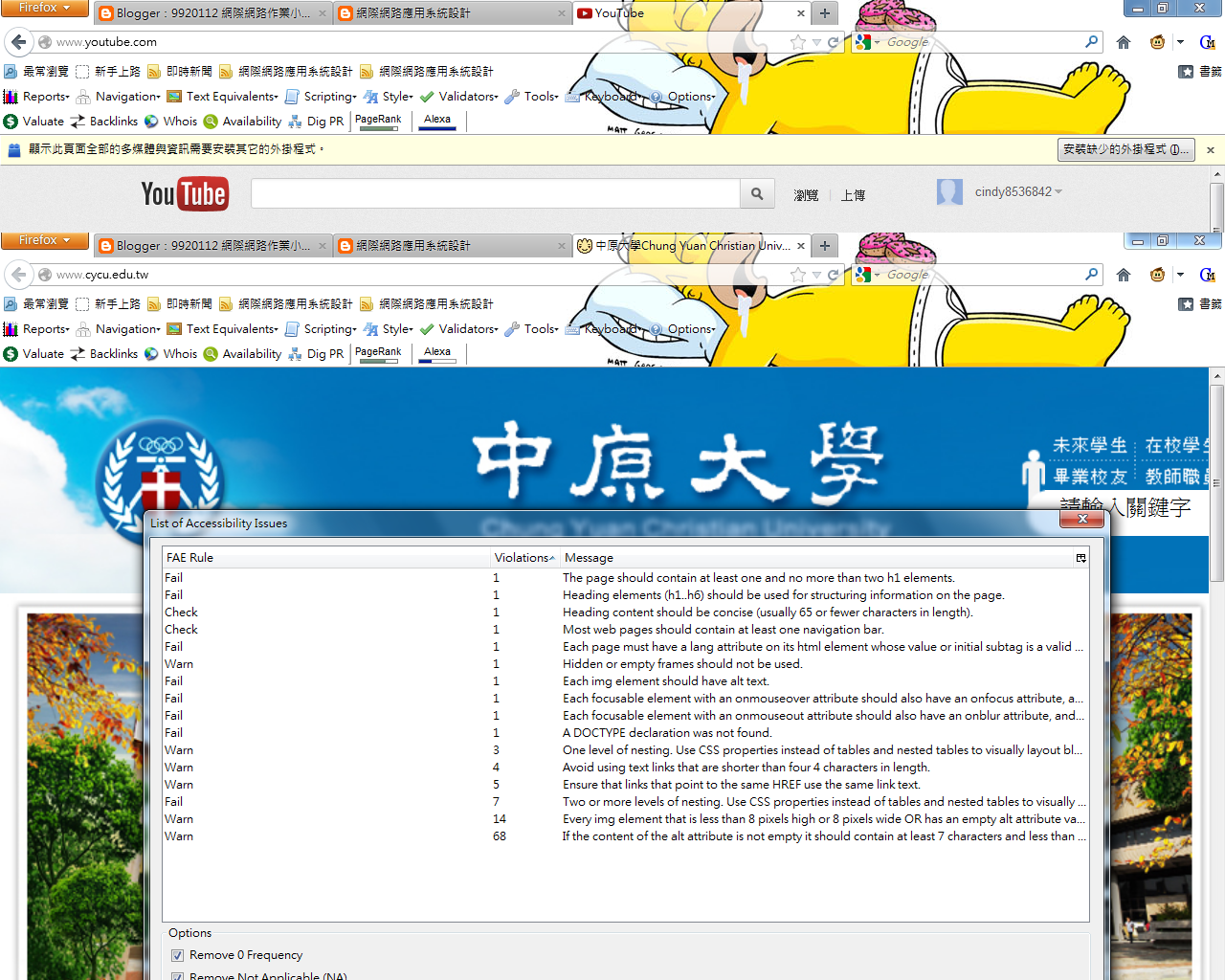
Lab 22 Firefox Accessibility Extension
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Fail | 1 | The page should contain at least one and no more than two h1 elements. | Headings |
| Fail | 1 | Heading elements (h1..h6) should be used for structuring information on the page. | Headings |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Check | 1 | Most web pages should contain at least one navigation bar. | Menu and Navigation Bars |
| Fail | 1 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 1 | Hidden or empty frames should not be used. | Frames |
| Fail | 1 | Each img element should have alt text. | Images |
| Fail | 1 | Each focusable element with an onmouseover attribute should also have an onfocus attribute, and their associated event handlers should trigger the same or similar actions. | Events |
| Fail | 1 | Each focusable element with an onmouseout attribute should also have an onblur attribute, and their associated event handlers should trigger the same or similar actions. | Events |
| Fail | 1 | A DOCTYPE declaration was not found. | W3C Specifications |
| Warn | 3 | One level of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Warn | 4 | Avoid using text links that are shorter than four 4 characters in length. | Links |
| Warn | 5 | Ensure that links that point to the same HREF use the same link text. | Links |
| Fail | 7 | Two or more levels of nesting. Use CSS properties instead of tables and nested tables to visually layout blocks of related content for graphical renderings. | Tables |
| Warn | 14 | Every img element that is less than 8 pixels high or 8 pixels wide OR has an empty alt attribute value should be removed and CSS techniques should be used for styling content. | Images |
| Warn | 68 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
Date: 11/5/2012 20:47 PM
URL: http://www.cycu.edu.tw/
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Fail | 1 | The page should contain at least one and no more than two h1 elements. | Headings |
| Fail | 1 | Each heading element (h1..h6) must have text content. | Headings |
| Warn | 1 | Hidden or empty frames should not be used. | Frames |
| Fail | 1 | Each img element should have alt text. | Images |
| Warn | 1 | Every onmouseover or onmouseout event handler that is not on a focusable element should use CSS :hover psuedo element to provide the stylistic changes. | Events |
| Warn | 1 | If consecutive p elements contain an img element with the alt attribute content that includes a single character or the null content, it may be representing a bulleted list of items. If the markup is representing a bulleted or other type of list, it should use HTML list markup and CSS, for incorporating the custom bullet. | Lists |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Fail | 3 | Every frame element must have a title attribute with content that describes the purpose of the frame. | Frames |
| Fail | 7 | Heading elements that follow the last h1 should be properly nested. | Headings |
| Check | 7 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Warn | 24 | Every img element that is less than 8 pixels high or 8 pixels wide OR has an empty alt attribute value should be removed and CSS techniques should be used for styling content. | Images |
| Warn | 37 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 56 | Avoid using text links that are shorter than four 4 characters in length. | Links |
| Warn | 68 | Ensure that links that point to the same HREF use the same link text. | Links |
| Warn | 92 | Every onClick event handler should be on a focusable element. | Events |
| Fail | 98 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 143 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
Date: 11/5/2012 20:48 PM
URL: http://www.youtube.com/
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Fail | 1 | The page should contain at least one and no more than two h1 elements. | Headings |
| Fail | 1 | Heading elements that follow the last h1 should be properly nested. | Headings |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Check | 1 | Most web pages should contain at least one navigation bar. | Menu and Navigation Bars |
| Fail | 1 | The i element must not be used to italicize text content, instead use heading (h1-h6) elements for heading text or the em element for emphasizing words, phrases or sentences. | Text Styling |
| Fail | 1 | The u element must not be used to underline text content, instead use heading (h1-h6) elements for heading text or the em or strong element for emphasizing words, phrases or sentences. | Text Styling |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Check | 2 | onChange event handler should not be used with the select element to cause a automatic change of focus or load a web page. | Events |
| Warn | 8 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 9 | Avoid using text links that are shorter than four 4 characters in length. | Links |
| Fail | 10 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 13 | Ensure that links that point to the same HREF use the same link text. | Links |
Date: 11/5/2012 20:49 PM
URL: http://zh-tw.facebook.com/
2012年10月29日 星期一
Homework 10/22/2012
1. 有A, B, C 三個網頁,A引用了B, C,B引用了C,C也引用了B, A
計算A,B,C 三個網頁的PageRank,A, B, C 三個網頁的PageRank 各為多少?
請使用白紙手寫,下周一(10/29/2012)上課繳給助教。
2. 使用部落格重新設計系網頁,規格要求如下
計算A,B,C 三個網頁的PageRank,A, B, C 三個網頁的PageRank 各為多少?
請使用白紙手寫,下周一(10/29/2012)上課繳給助教。
2. 使用部落格重新設計系網頁,規格要求如下
- 搜尋功能
- 網頁至少包含以下類別公告,師資,課程,系學會,校友動態,畢業出路,每個類別至少五頁
- 每個網頁必須有導覽列,可跳至公告,師資,課程,畢業出路,系學會,校友動態,畢業出路
- 首頁必須提供影音專區,放置一部影片(參考校網頁)
- 首頁必須提供流覽人次與近三十日劉覽趨勢(參考認識老師)
- 以高中生和家長為對象,撰寫畢業出路500字介紹
- 以校友為閱聽對象,撰寫一則你所認識的畢業學長姐動態
→ 學長姐動態
2012年10月22日 星期一
Homework 10/15/2012
1. 有A, B, C 三個網頁,A引用了B, C,B引用了C,C也引用了B, A
計算A,B,C 三個網頁的 PageRank,三者PageRank排序為何?
PageRank-Google 決定搜尋排名的關鍵技術中所提到的決定PageRank值的三大指標:
1. 反向連結數
2. 反向連結數是否來自PageRank值高的頁面
3. 反向連結來源頁面的外向鏈結數
其中說到,網頁B設有連結連到網頁A時(即A有B的反向連結),則視為B投給A一票
公式: PR(A) = (1-d) + d(PR(t1)/C(t1) + ... + PR(tn)/C(tn))
d是一常數(Google訂為0.85)
PR(t1)為外部連結網站本PR分值
C(t1)外部連結網站所擁有的連結數量
經過計算之後可得到:C>B>A
2. 使用部落格重新設計系網頁,規格要求如下
http://cycuel9920112.blogspot.tw/
計算A,B,C 三個網頁的 PageRank,三者PageRank排序為何?
PageRank-Google 決定搜尋排名的關鍵技術中所提到的決定PageRank值的三大指標:
1. 反向連結數
2. 反向連結數是否來自PageRank值高的頁面
3. 反向連結來源頁面的外向鏈結數
其中說到,網頁B設有連結連到網頁A時(即A有B的反向連結),則視為B投給A一票
公式: PR(A) = (1-d) + d(PR(t1)/C(t1) + ... + PR(tn)/C(tn))
d是一常數(Google訂為0.85)
PR(t1)為外部連結網站本PR分值
C(t1)外部連結網站所擁有的連結數量
經過計算之後可得到:C>B>A
2. 使用部落格重新設計系網頁,規格要求如下
- 搜尋功能
- 網頁至少包含以下類別公告,師資,課程,系學會,校友動態,畢業出路,每個類別至少五頁
- 每個網頁必須有導覽列,可跳至公告,師資,課程,畢業出路,系學會,校友動態,畢業出路
- 首頁必須提供影音專區,放置一部影片(參考校網頁)
- 首頁必須提供流覽人次與近三十日劉覽趨勢(參考認識老師)
http://cycuel9920112.blogspot.tw/
2012年10月15日 星期一
訂閱:
文章 (Atom)